Theme-Builder (oder auch Website-Builder genannt) erlauben es dir, dass du komplett ohne Programmierkentnisse selber das Design einer Webseite erstellen kannst. Normalerweise wird das Design deiner WP Site über das Theme gesteuert. In manchen Fällen unterstützt von Plugins, wie einem Pagebuilder. Der Theme-Builder benötigt all das nicht, sondern erlaubt dir, das Theming vom Header bis zum Footer selber zu übernehmen. Hier zeige ich dir eine Übersicht über die aktuell interessantesten Website-Builder.
Inhaltsverzeichnis:
Vorteil eines Theme-Builders gegenüber einem fertigen Theme-Design
Ganz klar: Individualität und maximale Flexibilität. Ein fertiges Theme ist für diejenigen interessant, die schnell eine Site hochziehen wollen und wenig Zeit für das Design und die Anpassung des Themes aufwenden wollen. Der Nachteil dabei: Man ist relativ stark in den optischen Möglichkeiten des Themes limitiert. Was der Theme-Hersteller nicht anbietet, kann auch nicht getan werden. Es gibt Ausnahmen, wie Divi, die eine Symbiose aus fertigem Theme und Theme-Builder darstellen. In der Regel sind Themes aber starr in ihrer Designvorgabe.
Eine große Zahl von Nutzern betrachtet Premium-WordPress-Themes als vertrauenswürdige Möglichkeiten bei der Erstellung von Websites. Mit ihnen ist es möglich, einen Blog, Nachrichten-Websites, eCommerce-Projekte und viele andere Web-Projekte zu realisieren. Sie sind im Prinzip eine leistungsstarke fertige Lösung für die Erstellung eines Online-Projekts. Mit Premium-Themes und ihren vielen Funktionen kannst du auch deine bestehende Website aufpeppen. Dabei hast du die Auswahl an Designs für nahezu jede Nische (Mode, Bildung, Immobilien, Architektur und andere). Und diese Premium Themes kommen heutzutage häufig mit leistungsstarken Theme Buildern.
Es lässt sich mit Hilfe eines Theme-Builders ein Design von vorne bis hinten manuell festlegen. Und das gute dabei: Auch wieder ändern, wenn man nicht zufrieden ist oder sich sattgesehen hat am eigenen Design. Jetzt aber zur Übersicht über die derzeit besten Website-Builder auf dem Markt.
Divi als Theme-Builder
Divi von Elegant Themes empfehle ich sehr häufig und habe ich auch schon in diversen Kundenwebsites eingesetzt. Hier findest du einen ausführlichen Test dazu. Endlich bietet Divi die lang ersehnten Themebuilder-Funktionen. Wiederkehrende Seitenelemente können jetzt eigenständig gestaltet werden. Von der Darstellung des Headers über Archivansichten bis zu der Gestaltung von Blogartikeln bietet Divi neue Funktionen mit interessantem Potential.
Vorher war die Gestaltung auf die Inhalte einzelner Beiträge oder Seiten beschränkt. Übergreifende Anpassungen waren über Umwege zu realisieren. Dafür mussten Divi-Ergänzungsplugins von anderen Anbietern genutzt werden. Dennoch war Divi bisher schon in der Lage, dass Webseiten sehr stark angepasst werden konnten. Im Prinzip ließ sich sehr viel frei definieren und über Regler und im Notfall per CSS anpassen.
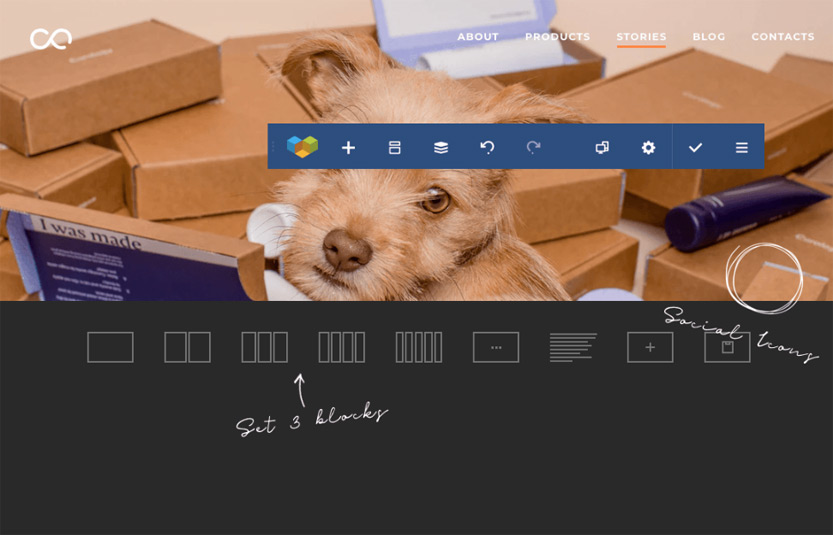
Was aber bisher nicht möglich war, war es unterschiedliche Footer und Header global oder für verschiedene Bereiche einer Webseite komplett individuell zu gestalten. Das hat sich jetzt geändert. Auf dem gewohnten leichten und benutzerfreundlichen Weg sind die einfache Installation und das Update zu realisieren. Nach dem Update auf die Version 4.0 sieht die Webseite aus wie vorher, lediglich im „Divi-Menü“ ist eine Eintrag zu finden, der sich „Theme Builder“ nennt und bereits aktiv ist. In jedem Themebuilder-Template können drei Bereiche definiert werden.
Hol dir jetzt Divi mit 10% Rabatt (nein, mehr gibt es derzeit nirgends 😉 )
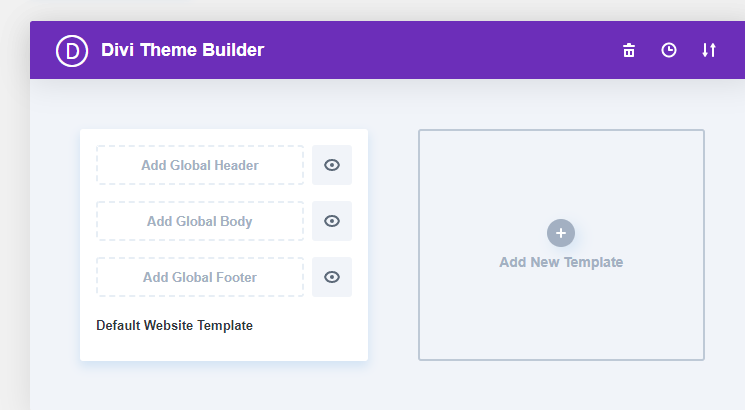
Definitionen für drei Bereiche – Header, Body und Footer
Die Kopfzeile einer Webseite (Header) enthält klassischerweise das Hauptmenü und Logo. Manchmal auch noch eine Top Bar. Der Body (Inhaltsbereich) zeigt die eigentlichen Inhalte einer Webseite wie Artikeltexte etc… Die Fußzeile (Footer) befindet sich im unteren Bereich der Webseite und bietet knappe Informationen zum Betreiber der Webseite sowie Links zu Datenschutz und Impressum. Ab und an findet sich hier auch ein Newsletterformular.
Alle drei Positionen werden von Divi automatisch übernommen. Im Customizer können die Positionen individuell angepasst werden.

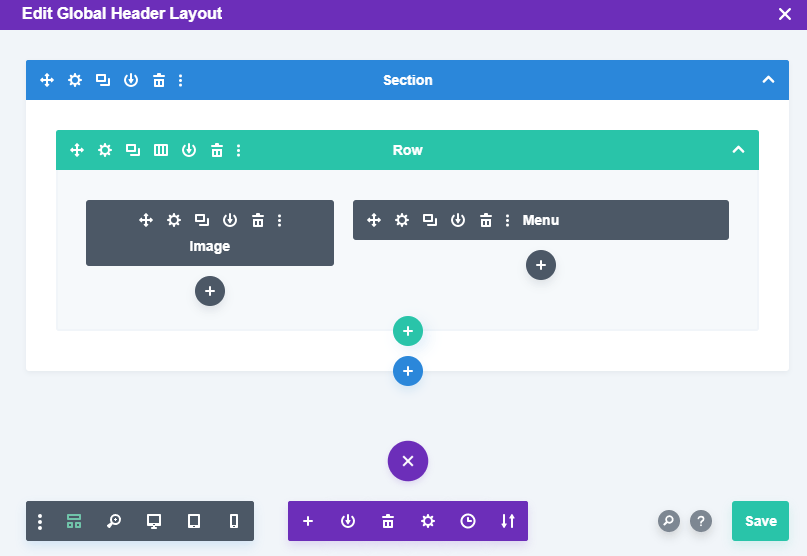
Mit Divi lässt sich leicht ein neuer Header global erstellen. Der Divi Builder hilft dabei das Ganze einfach zu halten

Auch der Body und der Footer können über den Theme Builder von Divi gesteuert werden

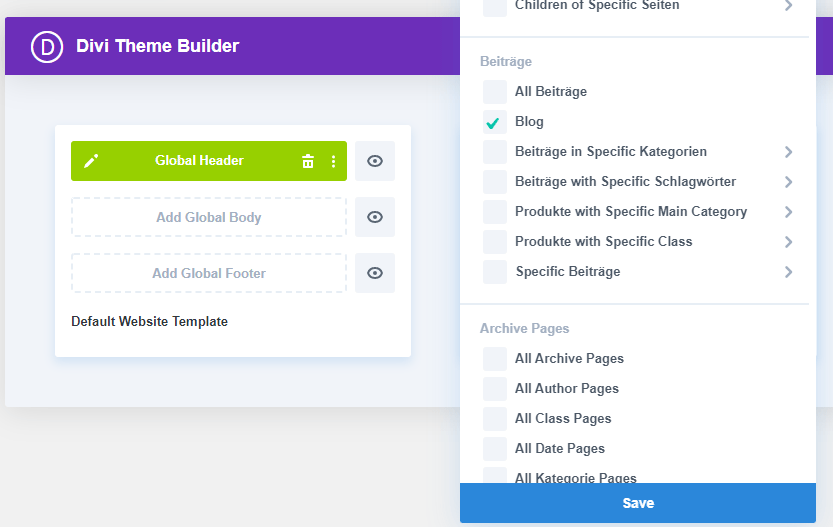
Auch für einzelne Seiten oder Bereiche, wie den Blog, lassen sich individuell Header, Body und Footer bauen
WooCommerce Builder
Auch spezielle WooCommerce Shop-Seiten können nun über Divi gestaltet werden. Während früher einfach fertige Templates als WooCommerce Support geboten waren, kann nun jeder seine Produktseiten und Listings von Produkten einfach selber designen.
Template Settings
Divi bietet in den Settings zwei Einstellungsbereiche, was über Kartenreiter realisierbar ist.
- Use on
Hier werden die Regeln definiert und aktiviert. Es lässt sich bestimmen, auf welchem Template etwas angewendet wird oder nicht. Es ist beispielsweise möglich, festzulegen, dass das neue Template auf allen Webseiten angewandt wird, aber nicht auf der Startseite. Übernommen werden die selbst definierten Regeln erst, wenn man auf „Create Template“ klickt. - Exclude from
Unter diesem Punkt werden Ausnahmen zu Punkt 1 festgelegt.
Viele Vorlagen aus der Library
Das bisher Beschriebene reicht bereits aus, dass du die volle Kontrolle über die Optik deiner Site erhältst. Der Divi Builder liefert dir Anpassungsmöglichkeiten für den Contentbereich, der Customizer für Farben, Fonts, etc. und der Theme-Builder für die Struktur und Inhalte im Header, Body und Footer, sogar abhängig vom Inhaltstyp (Global, Startseite, Blog, Kategorieseiten, etc.).
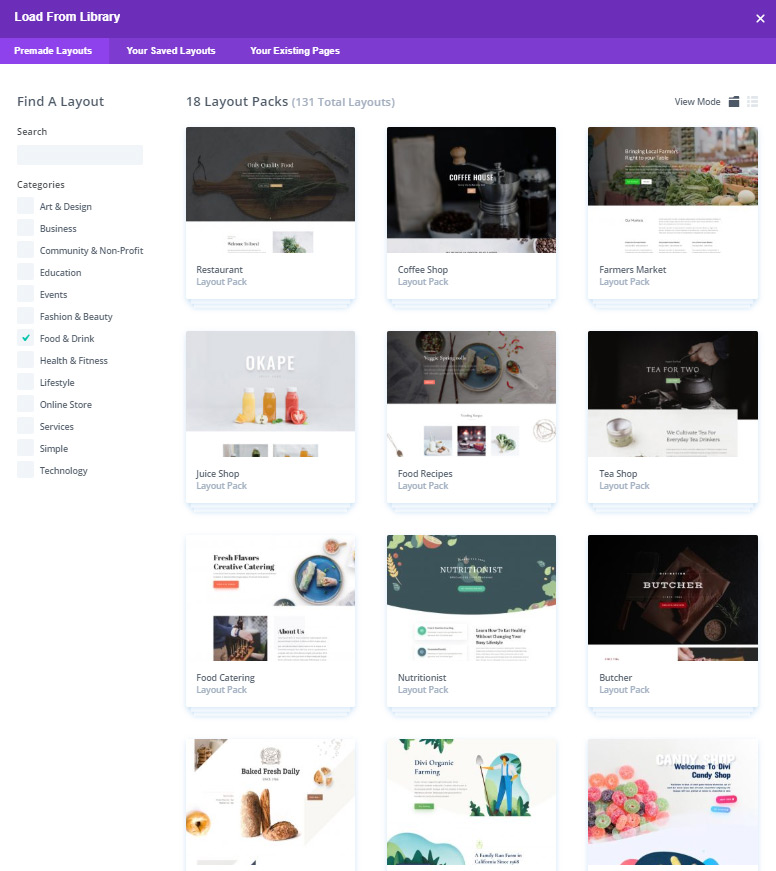
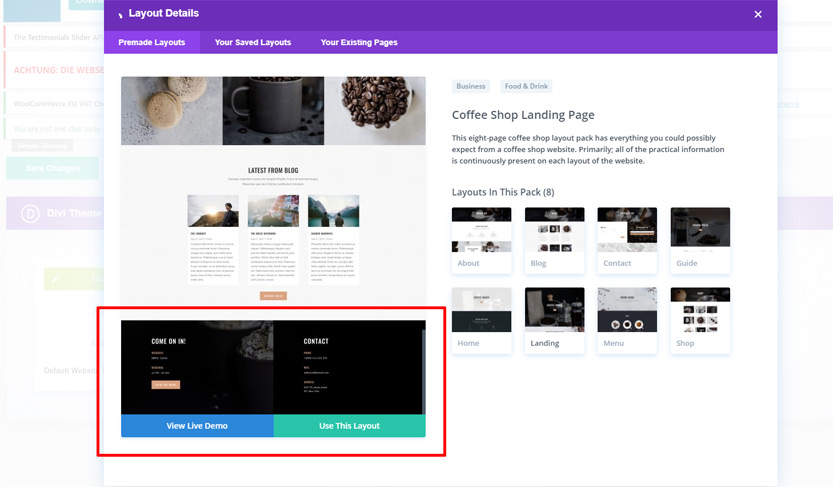
So richtig cool wird es aber mit den vordefinierten Templates, die man sich aus der Divi Library ziehen kann. Wer schon mit Divi arbeitet, kennt sie bereits. Man kann für neue Seiten ganz einfach komplett fertige Seiten importiere und dann die Inhalte austauschen. Bisher beschränkte sich das auf die Inhalte. Header und Footer blieben davon unberührt. Nun kannst du dir aus der Library das gewünschte Template aussuchen und es werden entsprechend dem Bereich, den du gerade baust (z.B. Header oder Footer) genau dieser Bereich aus dem fertigen Template importiert. Einfacher geht es (fast) nicht.

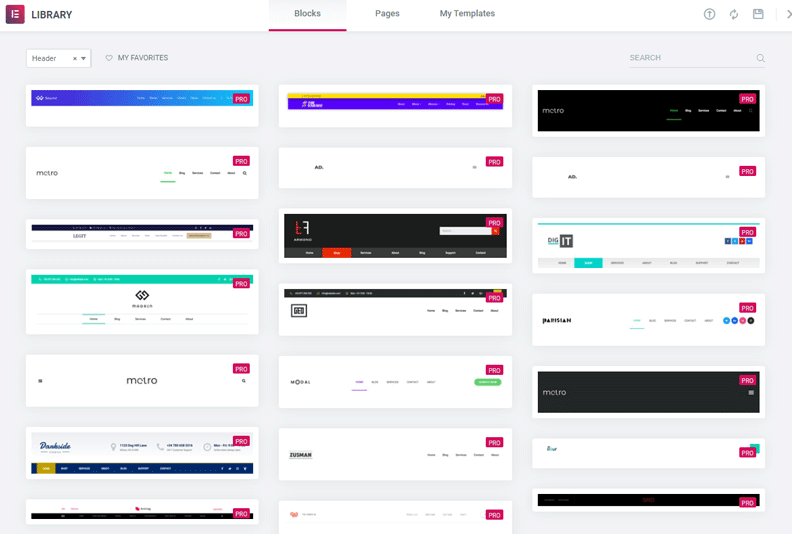
Übersicht über die Library an Templates

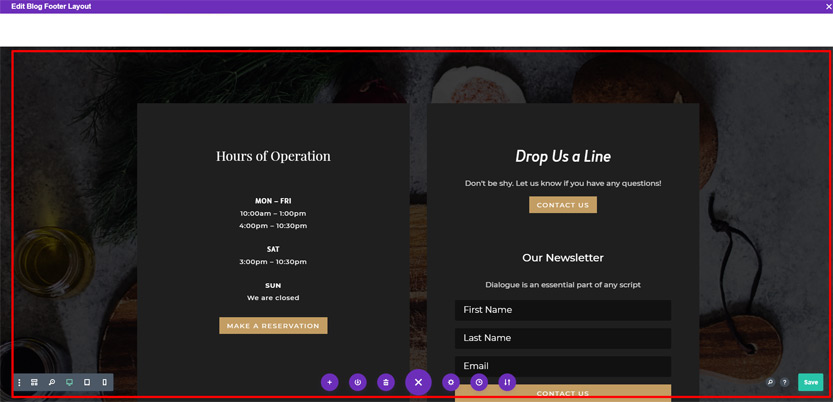
Auswahl eines Templates, dessen benötigter Bereich (Header, Body, Footer) gefällt: Importieren mit einem Klick, entfernen der unnötigen Seitenteile, fertig.

Nach dem Entfernen der nicht benötigten Elemente aus dem Template, bleibt der gewünschte Footerbereich
Vorteile
Für das Template werden automatisch aussagekräftige Namen vergeben. Diese sind individuell per Klick veränderbar. Ist ein Theme individuell erstellt, gibt es noch keine angepassten Einträge im Header, Body oder Footer. Die Template Settings sind sehr fein einstellbar.
Nachteile
Esw wäre schön, wenn Divi noch die Möglichkeit bieten würde, dass Bereiche wie der Footer oder der Header direkt aus dem gewählten fertigen Template gezogen wird. So muss zuerst das ganze Template geladen und dann die Elemente gelöscht werden, die man nicht benötigt. Ein wenig umständlich für meinen Geschmack. Allerdings ist es auch kein wirkliches Problem, weil man das Ganze ja auch nicht ständig sondern im besten Fall nur 1x pro Bereich macht.
Template Settings – Flexibel bis ins Detail
Divi bietet sehr feine Einstellungen. So ist es möglich, nur Beiträge mit einem bestimmten Schlagwort oder einer bestimmten Kategorie auszuwählen. Über „Exclude From“ kann man einzelne Beiträge wieder aus der erstellten Regel entfernen. Man kann diese Einstellungen für jeden vorhandenen CPT (Custom Post Type) setzen. Divi hilft und zeigt mit einem entsprechenden Hinweis an, wenn es bei den Regeleinstellungen zu Überschneidungen mit existierenden Templates kommt. Einfacher geht es kaum.
Der Divi Marketplace
Im Juli 2020 hat Elegant Themes seinen Marketplace veröffentlicht. Du kannst dort für dein Divi viele Erweiterungen, Layouts und Child-Themes herunterladen und kaufen. Eine tolle Möglichkeit aus Divi noch mehr zu machen, als es ohnehin schon ist.

Was lange währt, wird endlich gut
Neben dem Divi Builder besitzt Divi jetzt auch Theme-Builder Funktionen. In diesem Bereich steht das Divi Theme direkt funktionell auf Augenhöhe mit seinen Mitbewerbern. Allerdings hat es anderthalb Jahre gedauert. Mit der Lifetime-Lizenz spielt Divi den Preisvorteil aus und steht zumindest auf Dauer preislich unschlagbar an erster Stelle der Website- oder Theme-Builder.
Preise und Tarife
Für das, was geboten wird, ist Divi günstig. Wie bereits vorher bleibt sich der Anbieter treu und bietet zwei Abo-Modelle:
- Yearly Access
In der jährlichen Mitgliedschaft sind für 89$ der Zugang zu allen Themes, Plugins, Premium-Support, unbeschränkter Webseiten-Umfang enthalten
Lifetime Access - Mit der lebenslangen Mitgliedschaft für 249$ erhalten Mitglieder alle Positionen, die im Yearly Access angeboten werden. Auch wenn der Preis auf den ersten Blick hoch erscheint, amortisiert er sich bereits nach drei Jahren. Erfahrungsgemäß bleiben Nutzer bei Divi, weshalb sich der Lifetime Access durchaus lohnt. Divi ist fair. Sollte ein Nutzer zunächst nur den Yearly Access wünschen und will später auf die Lifetime-Variante wechseln, wird der bereits gezahlte Betrag angerechnet.
Fazit
Divi bietet viele Möglichkeiten und alle neuen Funktionen sind gut gelungen.
Mit dem Update passt sich Divi den Erfordernissen des Marktes an und zieht mit den Mitbewerbern gleich. In gewohnter Divi-Qualität, mit zahlreichen Möglichkeiten und zu einem unschlagbaren Preis. Im Gegensatz zu anderen Anbietern offeriert Divi die lebenslange Lizenz. Der Preis erscheint auf den ersten Blick ein wenig hoch, ist aber im Vergleich zu anderen Anbietern günstig. Im Gegensatz zu Mitbewerbern macht Divi keinen Unterscheid zwischen der Anzahl der Seiten. Wer mehrere Seiten betreibt, Professionalität wünscht und Funktionalität sucht, ist mit Divi bestens bedient.
Besonders zu betonen sind die sehr einfache Handhabung und der kompetente Support. Dieser ist wirklich erreichbar und bietet zeitnahe Hilfe. Auch die Community ist immer bereit, kleine Hilfestellungen zu geben. Wer eine Frage online stellt, erhält meist in sehr kurzer Zeit Hilfe. Der Support bietet auch Anfängern freundliche und verständliche Hilfestellungen.
Hol dir jetzt Divi mit 10% Rabatt (nein, mehr gibt es derzeit nirgends 😉 )
Elementor als Theme-Builder
Auch Elementor haben meine Leser hier schon desöfteren gelesen. Ein wirklich sehr empfehlenswertes Pagebuilder Plugin. Hier liest du einen ausführlichen Test zu Elementor. Elementor bietet eine kostenfreie Version. Eine kostenpflichtige Erweiterung via Plugin bietet einen Theme-Builder, der einige interessante Features hat.
Alle Bereiche der Webseite kontrollierbar
Mit dem Theme-Builder von Elementor lassen sich sämtliche Bereiche der Webseite kontrollieren. Zu betonen ist, dass der Aufbau einer Webseite mit dem Live-Editor sehr leicht und einfach ist. Nutzer sehen das Ergebnis sofort, weshalb es richtig Spaß macht, die Webseite aufzubauen. Im ersten Schritt legen Nutzer die Struktur fest bzw. es können vordefinierte Templates für zentrale Elemente (wie den Header, den Footer oder sogar ganze Layouts für Blogansichten) geladen, angepasst und dann auf einzelne Inhalte oder über die komplette Site freigeschalten werden. Anschließend wird das eingefügte Element angepasst.
Am besten ist das einfache Prozedere über das Erklärvideo von Elementor zu verstehen. Nimm dir die 4 Minuten und du bist voll im Bilde:
Was du alles mit Elementor Pro steuern kannst:
- Header
- Footer
- Posts
- Archive
- WooCommerce Shops
- Suchseite
- 404 Seite
- uvm.
Du siehst, du kannst wirklich deine Site von oben bis unten designen. Und das Beste dabei: Das grundsätzliche Styling deiner Site bleibt erhalten, wenn du das willst. Heißt: Elementor setzt als Theme-Builder auf dein gewähltes Theme auf und beachtet die Stylevorgaben. Du kannst sie durch Elementor überschreiben, wenn du willst, du musst aber nicht. Das bedeutet für dich, dass du auch bei der Wahl des Starter-Themes sehr flexibel bist. Du kannst sogar ein sehr blankes Theme verwenden und dann mit Elementor das komplette Styling übernehmen.
Dynamischer Inhalt, gespeist aus Drittanbieter Plugins
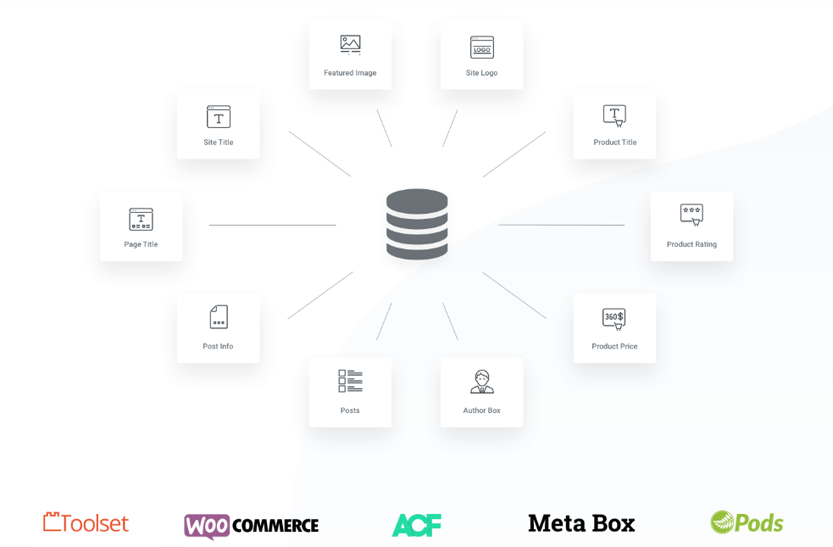
Du kannst mit Elementor sogar Inhaltsbereiche aus Drittanbieter-Plugins wie Toolset oder Advanced Custom Fields speisen. Du kannst also im Editor deiner WP Website eigene Felder einfügen und diese dann an beliebiger Stelle ausgeben lassen. Das macht eine WP Site erst so richtig individuell und dynamisch.

ACF, Toolset, Pods usw. können dynamisch eingefügt und angezapft werden
Die Widgets in Elementor Pro
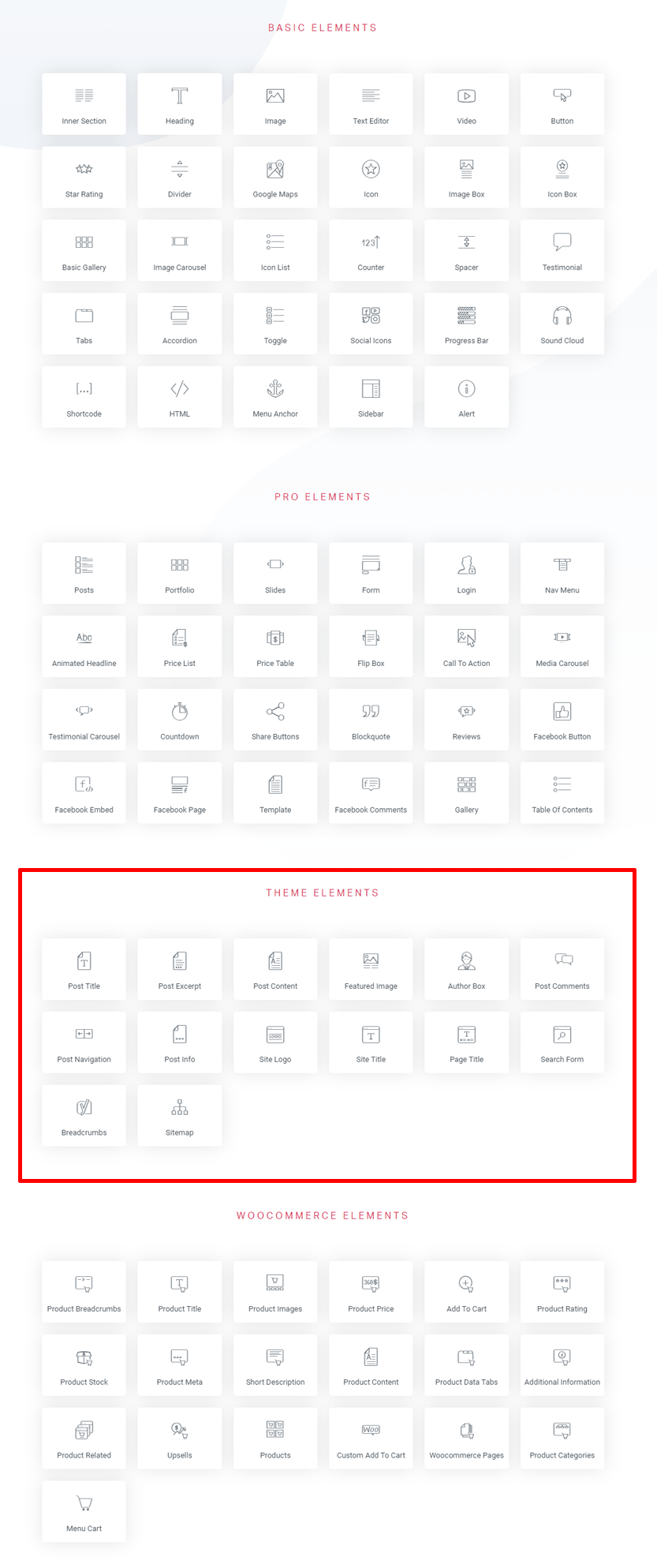
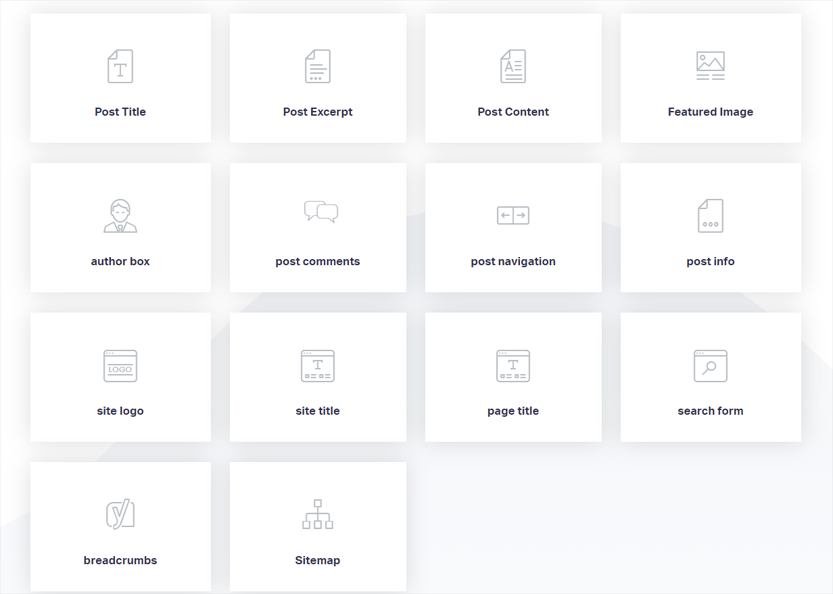
Der Elementor-Builder bietet zahlreiche Funktionen. Neben der einfachen Bedienung sind die vielen Features eines der herausragenden Merkmale des Themebuilders. Bereits die kostenfreie Version bietet derzeit 30 Widgets (oder auch Module oder Elemente bei anderen Buildern genannt). In der Pro-Version geht man einen entscheidenden Schritt weiter. Nutzer bauen sich ein eigenes Theme und designen selbst. Für WooCommerce oder eben den Theme-Builder wurden die Elemente massiv erweitert.

Jede Menge Widget-Elemente für Inhalte, Seitenbereiche & WooCommerce: Elementor ist extrem umfangreich
Ohne Programmier-Kenntnisse Themes bauen
Header, Footer und Sidebar können problemlos auch ohne Programmierkenntnisse selbst designt werden. Standardisierte Post, Page, Kategorie- und Archivseiten sind mit WordPress nicht gut anpassbar. Elementor Pro sorgt für einfache Abhilfe. Standardseiten können einfach durch eigene Vorlagen ersetzt werden. Mit der Pro-Version können Vorlagen für Posts angelegt werden. Ist ein Design einmal festgelegt, kann es leicht auf alle Blog-Artikel übertragen werden.
Mit den Display-Conditions legt der Nutzer genau fest, welches Template für welchen Beitrag oder welche Kategorie genutzt werden soll. Wer einen besonderen individuellen Beitrag erstellt hat, kann diesem ein einzigartiges Layout verleihen.
150 Templates
Nutzer der Pro-Version haben Zugriff auf über 150 Templates. Weiter stehen noch Template Kits zur Auswahl. Diese bilden eine gute Basis für den kompletten Aufbau einer Webseite. Das bietet den Vorteil, dass die Vorlagen für Startseite, Blog, Kontakt, etc. im gleichen Design erscheinen. In der Template Library bietet Elementor Pro eine gute Auswahl.

Jede Menge vordefinierte Templates: Hier für den Kopfbereich
PopUp-Builder
Der PopUp-Builder der Pro-Version erspart ein Popup-Plugin. Das Design ist leicht und pixelgetreu bestimmbar. Elementor Pro liefert bereits mehr als 100 Popup-Vorlagen inklusive. Es kann sehr individuell und flexibel eingestellt werden, wann und wo welches Popup angezeigt werden soll. Das bietet ein Maximum an Individualität und Flexibilität.
Ein kleiner Nachteil ist zu verbuchen. Es fehlt eine Conversion Statistik. Wer diese wünscht oder bedingend benötigt, kann sich ein weiteres Plugin installieren. Der Markt bietet in diesem Bereich ausreichend Möglichkeiten, sodass diese fehlende Option keinen wirklichen Mangel darstellt.
Globale Widgets
Wer ein Widget individuell angepasst hat, kann es als „Globales Widget“ abspeichern, sodass es immer auf jeder Seite einsetzbar ist. Weiter bieten „Template Shortcodes“ eine sehr nützliche Funktion. Per Shortcode können alle Elementor-Vorlagen im Theme eingebaut werden. Der Woocommerce-Builder sorgt dafür, dass Shops optimiert werden. Elementor liefert Widgets für Shopping Cards, Preistabellen etc.

Viele Widgets stehen für den Einbau in Elementor Templates bereit
Eigene Icons und Fonts
Es ist kein großes Problem, eigene Schriften in WordPress einzubauen. Trotzdem muss man wissen wie es geht und benötigt Zeit. Durch Elementor Pro sind Fonts und Icon-Fonts ganz bequem in die Webseite einzubinden.
Elementor Widgets
Mit Elementor-Widgets kannst Du deine Website und Ihre Seiten einzigartig und auffallend gestalten. Sie verfügen über eine breite Palette von Funktionen, die die Benutzeraktivität erhöhen und alle notwendigen Geschäftsziele ansprechen. Es ist mühelos sie zu implementieren, ihr Aussehen zu personalisieren und dein Publikum damit zu beeindrucken. Darüber hinaus kannst du deine Elementor-Website mit speziellen Elementor-Themes auf höhere Levels heben. Sie liefern oft schon mehrere Website-Varianten oder Demos, die jedes Projekt von der Masse abheben. Dank der verschiedenen Anpassungsoptionen ist dies auch für diejenigen kein Problem, die nicht gut programmieren können.
Preise und Tarife
Elementor bietet die Wahl zwischen drei Lizenzen für seinen Theme-Builder. Jede Lizenz beinhaltet den Support für ein Jahr inklusive Updates und Option auf Verlängerung oder Upgrades. Wer nach einem Jahr verlängert, erhält einen Nachlass von 25%. Wird die Lizenz nicht verlängert, kann das Plugin weiter genutzt werden, allerdings ohne Support und Updates. Entscheidend für die Preisgestaltung ist die Anzahl der Webseiten.
- „Personal“ ist für eine Webseite erhältlich und kostet 49$
- Die „Plus-Variante“ für 99$ bietet drei Webseiten
- und „Expert“ für 199$ erlaubt die Nutzung für 1000 Webseiten.
Fazit
Elementor Pro bietet interessante Features und viel Platz für eigenes Design. Die Möglichkeiten sind schier unerschöpflich sich ein individuelles Design zu zimmern. Nachteilig ist die begrenzte Webseitenanzahl, wenn du aber nur deine eigene Website designen willst, ist der Preis absolut gerechtfertigt. Wer ein eigenes Design wünscht und dieses problemlos realisieren möchte, ist mit Elementor wirklich gut beraten. Elementor Pro kann in einem kostenfreien Test-Account in aller Ruhe für vier Wochen gratis getestet werden. Das bietet ausreichend Zeit, sich mit dem Website-Builder vertraut zu machen und alle Features zu prüfen.
Visual Composer Website-Builder

Der Visual Composer Website Builder ist ein weiteres Tool, mit dem ganze Webseiten gebaut werden können. Eigentlich handelt es sich bei dem Visual Composer Website-Builder um einen klassischen Page Builder, (in der free Version) der bei jedem WordPress Theme dazu installiert werden kann. Über die Jahre ist der Visual Composer nun zu einem Website Builder gewachsen. Abgespaltet von der alten Version besteht zudem der WPBakery Pagebuilder weiter als reiner Pagebuilder.
In der Pro Version ist der Visual Composer deutlich mächtiger und beinhaltet auch die Website-Builder Funktionalitäten, wie Header- und Footer-Editing und die Nutzung von globalen und dynamischen Elementen (hier findest du eine Übersicht über ALLE features). Das Tool hält, was es verspricht und bietet zahlreiche Features sowie umfangreiche Funktionen. Es werden viele Themes angeboten, die man mit wenigen Klicks aussuchen kann und die einfach importiert werden. Anschließend werden die Templates mit einem Bearbeitungstool individualisiert. Nutzer benötigen keine Programmierkenntnisse. Alles ist nach dem Drag & Drop-Prinzip mit wenigen Klicks auswählbar und auf visueller Ebene zu bearbeiten.
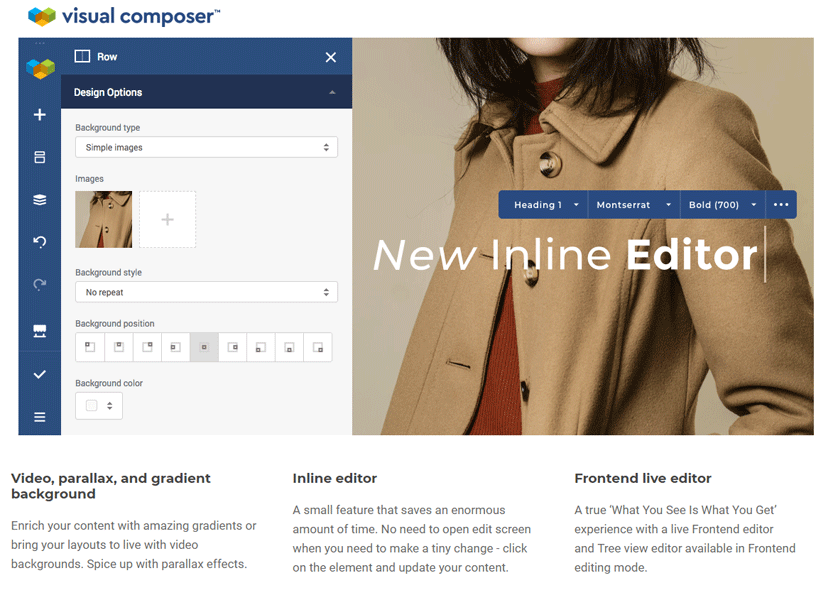
Viele Anpassungsmöglichkeiten für Seitenelemente
Quasi jedes Element auf einer Website kann mit dem VC angepasst werden. Ob Rahmen, Hintergrund, Abstände, Parallax Effekte oder vieles mehr. Der VC bietet Einstellungsmöglichkeiten.

Theme-Builder inklusive
Ein besonderes Feature bildet der Theme Builder (Pro Version), mit dem eigene Abschnitte wie Header, Menus, Footer oder eigene Templates für diverse Seitenarten erstellt werden können. In diesem Bereich hebt sich der Visual Composer Website Builder von anderen Anbietern ab. Auch eigene Produktseiten sind ohne Programmierkenntnisse zu realisieren. Diese Option ist sehr interessant, wenn die eigene Seite individualisiert werden soll.

Der Theme-Builder ist sehr intuitiv und erlaubt es zentrale Bereiche einer Website einfach zu kontrolliere: So wie hier den Header
Frontend-Editierung
So wie die anderen Themebuilder hier im Test, bietet auch der VC die Anpassungsmöglichkeit im Frontend. Änderungen an der Optik der Site und auch an den Inhalten kann bequem im Look & Feel der Webseite durchgeführt werden.

Der Website-Builder erlaubt Frontend-Editing in ausgereifter Qualität
Für Entwickler eine gute Wahl
Für Webentwickler ist der VC sicher einen Blick wert. Mit der Visual Composer API lassen sich eigene Elemente erstellen, die zudem aus eigenen Datenquellen gespeist werden. So lassen sich auch für anspruchsvolle Kunden sehr individuelle Websites und Content-Elemente bauen. Für 349$ können so viele Webseiten wie gewünscht für Kunden erstellt werden. Der Visual Composer Hub gibt Zugriff auf zahlreiche Premium Elemente, Templates und Add-Ons.
Preise und Tarife
Der Visual Composer Website Builder bietet drei Preismodelle. Jedes Paket beinhaltet Support und Updates für ein Jahr. Bei Verlängerungen oder Upgrades werden bereits bezahlte Preise angerechnet oder vergütet. Das günstigste Paket nennt sich „Single Website“, ist für 49$ erhältlich und bietet alle Leistungen für eine Webseite. Weiter geht es mit einem einmaligen Preis von 99$ für drei Webseiten. Das „Developers-Paket“ bietet eine unlimitierte Anzahl von Webseiten und schlägt mit 349$ zu Buche. Wer nach einem Jahr verlängert, erhält die Pakete fortlaufend mit einem Rabatt von bis zu 40%. Es lohnt sich also, dabei zu bleiben. Zudem bietet der Visual Composer Website-Builder für alle Pakete eine kostenfreie Probezeit von 15 Tagen. Wer nicht zufrieden ist, erhält sein Geld zurück. Ohne Angaben von Gründen.
Weitere Vorteile
- Einfacher Drag and Drop Editor
Sofortige Inhalts-Aktualisierung, Spaltengrößen-Änderung per Maus, Inhaltseditor und Frontend-Edior - Direkte Auswahl von kostenlosem Bildmaterial
- Visual Composer Hub
Jede Menge Vorlagen, vordefinierte Inhaltselemente, Add-Ons und mehr gibt es bereits in der free Version. Erst ab der Premium Version allerdings in vollem Umfang mit allen Downloads. - Sehr viele Elemente
In der Free Version gibt es schon einige Inhaltselemente gratis. In der Pro Version spielt das Plugin seine wahre Stärke aus. - Voll Responsive (wie Divi und Elementor)
Elemente können für verschiedene Endgeräte deaktiviert oder aktiviert werden - Mobile Vorschau aus dem Editor heraus
- Kompatibilität bzw. Zusammenarbeit mit vielen bekannten Plugins: WooCommerce, Contact Form 7, Toolset, Revolution Slider, ACF, …
- und vieles mehr…
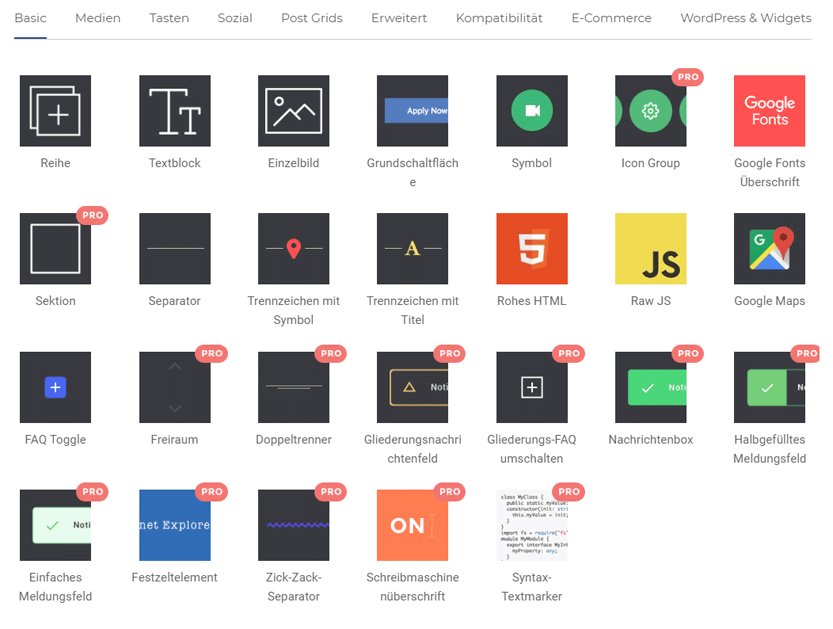
Elemente
Schon in der Free Version gibt es einige Basic Elemente. In der Pro Version wird der Visual Composer zu einem der mächtigsten Theme-Builder überhaupt. Hier findest du eine Übersicht über alle Elemente.

Bereits in der Free Variante kommen einige Elemente mit dem VC mit

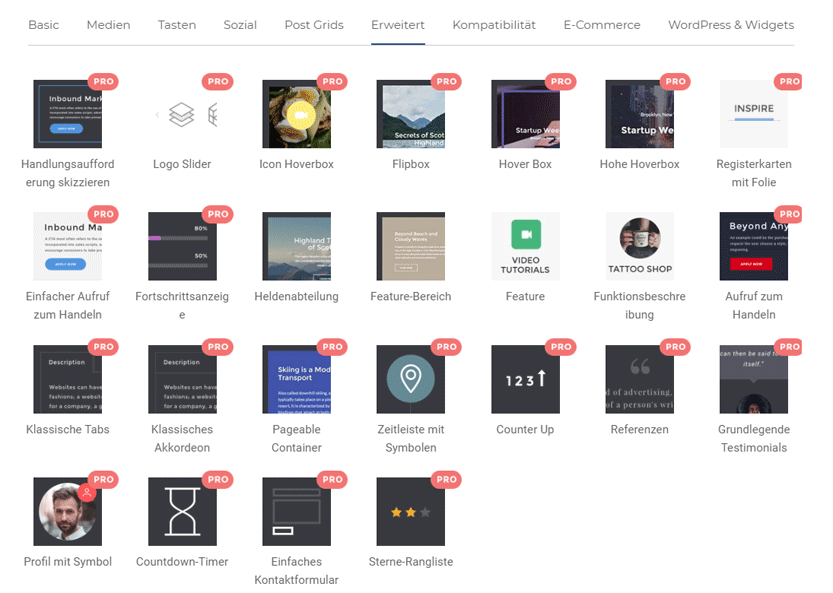
Allerdings wird VC erst in der Pro Version zu einem wirklichen Website-Builder mit vielen Elementen
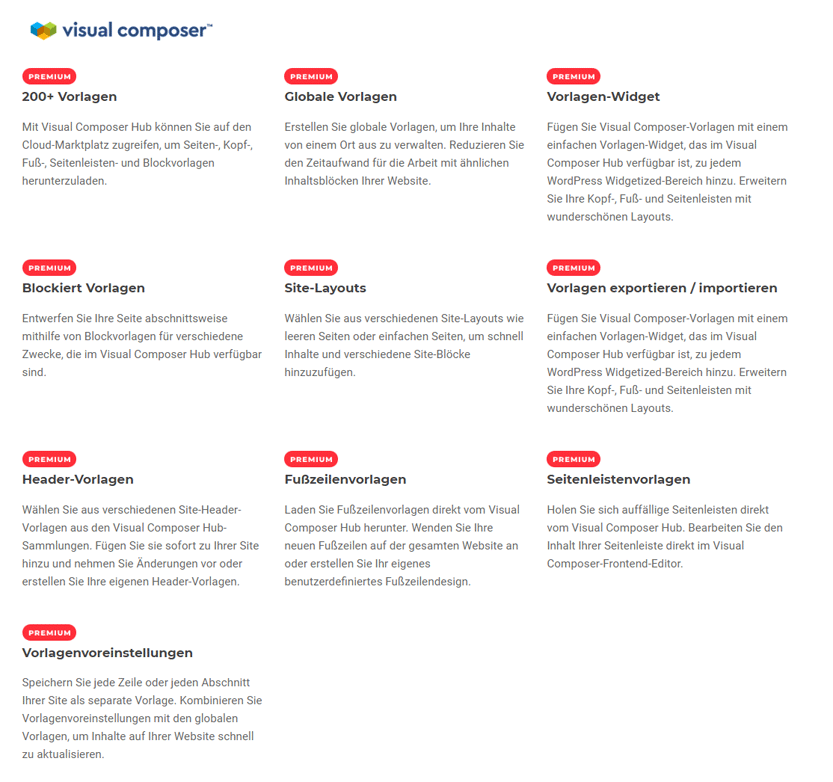
Templates
Mit dem VC können nicht nur selber Vorlagen erstellt und abgelegt werden, es sind auch vielzählige fertige Templates vorhanden. Von Header, über Footer bis hin zu dynamischen Inhaltselemente mit definiertem Templatedesign. Vorlagen können einfach exportiert und importiert werden. So sind sie nutzbar in mehreren Webseiten.

Die Templates sind vielfältig: Ganze Seiten, Seitenelemente oder auch zentrale Bereiche einer Site
Nachteile
Es handelt sich um einen soliden Page Builder, der zusätzlich die inkludierte Möglichkeit hat, Header, Footer, Menues und eigene Templates für gewisse Seitenarten zu erstellen. Von Seite der Funktionalität bleiben hier wenige Wünsche offen. Der Support ist nicht herausragend, aber in Ordnung. Aktuell steht der Support nur in englischer Sprache zur Verfügung und ist lediglich via E-Mail erreichbar.
Showcase
Du kannst dir jede Menge Beispiel-Webseiten anschauen, die mit dem Visual Composer erstellt wurden. Hier geht es zum Showcase. Die vielen verschiedenen Designs zeigen dir auf, wie anpassungsfähig Webseiten mit dem Visual Composer Website-Builder werden können.
Fazit
Der Visual Composer Website Builder ist in seinem Umfang und der Professionalität eine wirkliche Hausnummer. Früher war er „nur“ ein Tool um Inhalte zu bauen: gut, aber nicht überragend. Nun ist das Plugin erwachsen geworden und gibt sowohl normalen Webseitenbetreibern, als auch professionellen Webdesignern ein Tool an die Hand, das es ermöglicht wirklich gute Websites zu bauen. Ohne Einschränkungen, mit viel Speed und guter Integration.
Achtung: Aktuell hat Visual Composer einen Birthday Sale. Du erhältst 50% Rabatt!
Divi vs Elementor vs Visual Composer:
Welcher Website- & Theme-Builder ist der Beste?
Selten ist es mir schwerer gefallen in einem Test einen Gewinner zu bestimmen. Alle 3 Mitbewerber sind wirklich extrem gut aufgestellt. Divi ist in seiner Einfachheit und mit seinem wirklich sehr guten Builder eine Klasse für sich. Daher ist das Premium Theme ja auch so beliebt. Beim Start einer komplett neuen Website würde ich vermutlich auf Divi setzen. Preislich ist es gegenüber Elementor und VC ein wenig im Vorteil, weil es durch die Einmalzahlung und die Verwendung auf mehreren Webseiten langfristig günstiger ist. Bei keinerlei qualitativen Nachteilen.
Wenn bereits ein Theme existiert, sind die beiden Website-Builder-Plugins im Spiel. Elementor ist derzeit der beliebteste Builder für WP und hat mit den vielen Elementen und Verbindungsmöglichkeiten an Drittanbieter-Plugins ein sehr gutes Gesamtpaket geschnürt. Dem steht der Visual Composer allerdings in nichts nach. In Sachen Benutzerfreundlichkeit würde ich VC vermutlich sogar ein wenig bevorzugen.
Ich will mich nicht festlegen. Alle 3 Optionen sind tolle Optionen. Alle 3 sind zumindest zum heutigen Stand den Möglichkeiten von WordPress im Standard haushoch überlegen. Der Gutenberg Editor wird immer mehr zum Builder und wird auch irgendwann mal als kompletter Website-Builder der hauseigene Standard sein. Die Möglichkeiten der Anpassung sind bei Divi, Elementor und Visual Composer gegenüber Gutenberg derzeit aber einfach noch viel größer und ausgereifter. Daher kann beruhigt einige Jahre darauf gebaut werden ohne Angst haben zu müssen, dass man in kurzer Zeit wieder neu umbauen müsste, weil WordPress selbst den Theme-Builder stellt. Da werden sicher noch Jahre ins Land gehen.
Also zusammengefasst was ich empfehlen würde:
- Komplett neue Website: Divi
- Bestehende Website, die angepasst werden soll: Elementor oder Visual Composer
So würde ich vorgehen.
PS: Ich empfehle in diesem Artikel Produkte, die ich selber getestet habe. Ich versuche mit allergrößter Objektivität eine Einschätzung zu geben, basierend auf eigenen Erfahrungen bei persönlichen und Kundenprojekten. Völlig unabhängig von möglichen Provisionen, die ich erhalte, wenn du über einen Link in meinem Artikel ein Produkt kaufst oder buchst. Im Zweifelsfall kannst du deine Cookies löschen und über Google nach Divi, Elementor und VC suchen. Dann erhalte ich keine Provision.











BuddyHoli
Guter Beitrag, aber ich bin leider absolut nicht deiner Meinung.
Ich kenne ebenfalls alle drei und Divi gefällt mir überhaupt nicht, dass es im Backend und Frontend deutlich schlechterer performt.
Elementor hasse ich dagegen wie die Pest. In der kostenlosen Version bietet es einfach zu wenig Möglichkeiten und ich finde die Erstellung der einzelnen Widgets teilweise wirklich sehr versteckt und unübersichtlich untergebracht.
Der Visual Composer, oder WPBakery Builder, wie er ja inzwischen heißt, ist aus meiner Sicht einfach genial. Die Addons sind nicht wirklich teuer und bieten oft dutzende tolle und anpassbare Elemente. Zudem finde ich die Optionen einfach zu finden, weil sie nämlich genau da sind, wo man sie vermutet.
Für neue Websites würde ich persönlich nicht Divi empfehlen, sondern themify empfehlen, dass neben Vorlagen, themes und dem builder in der lifetime (249 USD) auch noch die Möglichkeit bietet, custom post types zu erstellen und darzustellen (mit aktuell 75% Rabatt auf die lifetime membership)
René Dasbeck Post author
Danke für deine Meinung. Ich habe festgestellt, dass die Entscheidung für einen Pagebuilder stark von Gewohnheit und Geschmack abhängt. Divi und Elementor sind nicht umsonst so weit verbreitet, da viele sich damit sehr wohl fühlen. Aber auch der WP Bakery ist beliebt, wobei ich auch hier schon deutlich kritischere Stimmen gelesen habe. Es bleibt wie so oft eine Geschmacksfrage.
Erik
Super ausführlicher und hilfreicher Beitrag, danke für die Mühe!
Ich habe bisher nur Elementor und Visual Composer eingesetzt. Divi sieht aber auch interessant aus, werde ich ebenfalls mal testen.
Selina
Sehr hilfreicher Beitrag. Vielen Dank dafür!