Seit es Smartphones gibt, müssen Webdesigner und Webseitenbetreiber auch diese Endgeräte in ihre Überlegungen mit einbeziehen um Inhalte optimal darzustellen. So ist es zum Beispiel möglich, Telefonnummern so auszuzeichnen, dass sie direkt angeklickt und angewählt werden können. So geht’s… 
Inhaltsverzeichnis:
Telefonnummern klickbar machen mit dem <a>-Tag
Am einfachsten kann man einzelne Telefonnummern direkt mit HTML klickbar machen. Wichtig: Es ist darauf zu achten, dass die erste 0 der Vorwahl z.B. durch ein +49 in Deutschland (oder jeweils die passende Durchwahl in anderen Ländern) ersetzt werden muss. Der Code des Links sieht dann so aus:
<a href="tel:+49151999999999">+49 (0)151/999 999 999</a>
Das war’s auch schon. Durch den Zusatz „tel:“ im <a>-Tag können beispielsweise Android Handys und iPhones Telefonnummern direkt in die Telefon-App übernehmen. Somit wird der Anruf nicht zum lästigen Nummernkopieren.
Wie eine anklickbare Telefonnummer in Gutenberg einbauen?
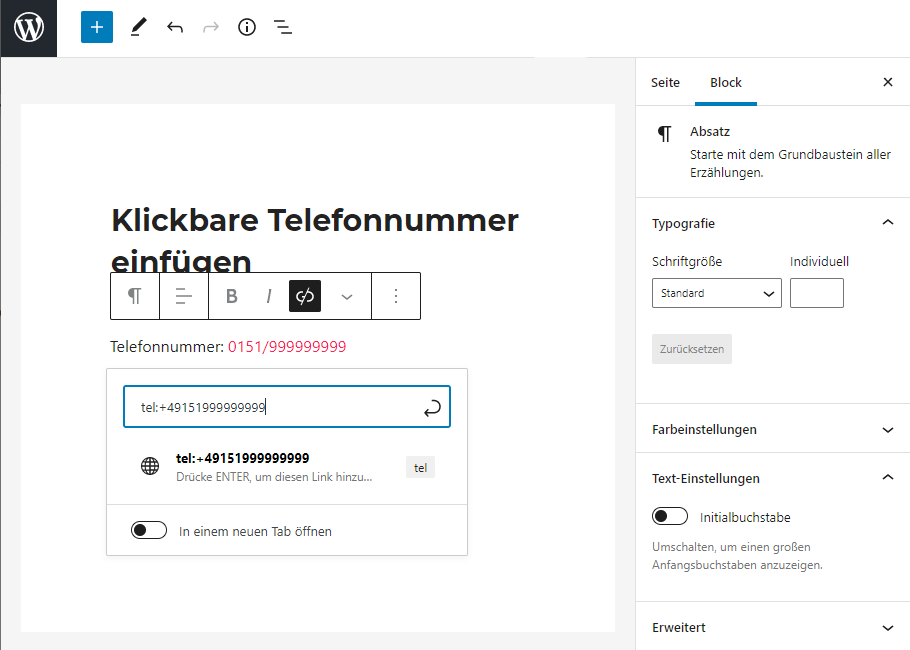
Über den Gutenberg Editor fügt man klickbare Nummern problemlos über die Standard-Textblöcke ein. Text einfügen>Telefonnummer markieren>dann Link einfügen>und mit dem obenstehenden tel: versehen. Im Screenshot ist das Ganze dargestellt.

Wie fügt man klickbare Telefonnummern in Widgets einfügen?
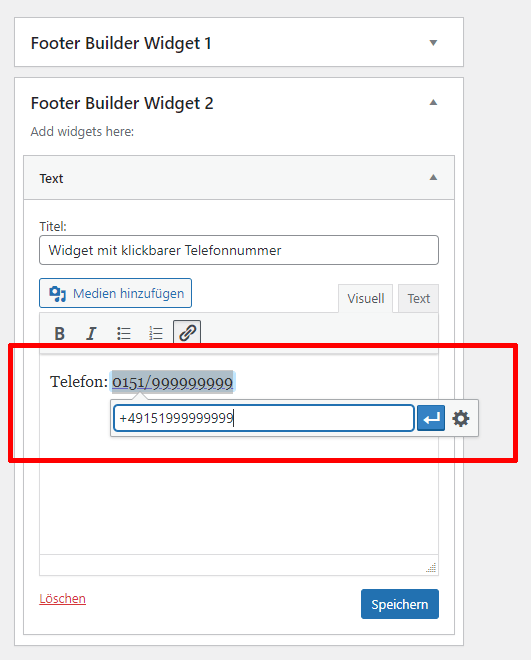
In Sidebar Positionen wie dem Footer (z.B. wenn man eine klickbare Telefonnummer im Footer einer Website einfügen möchte) setzt man ein Text Widget ein und arbeitet auch dort wie oben beschrieben. Text einfügen>Telefonnummer markieren>dann Link einfügen>und mit dem obenstehenden tel: versehen. Im Screenshot ist das näher beschrieben.

Wie baut man eine klickbare Telefonnummer/Handynummer im Menü ein?
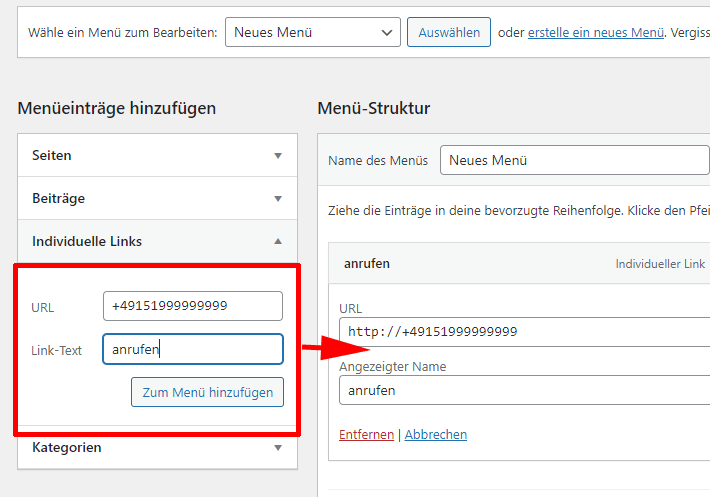
Auch im Menü lassen sich Telefonnummern klickbar einfügen, so dass diese auf einem Tablet oder Handy direkt die Telefon App aufrufen. Man fügt hierzu einen „individuellen Link“ ein.

Nach dem Einfügen ist dann bei einem klick oder tap auf die Telefonnummer eine direkte Nutzung der Telefon App möglich.

Skype Links für Smartphones auf Webseiten bereitstellen
Das gleiche geht übrigens auch mit Skypeanrufen:
<a href="skype:username?call">skype:username</a>
Klickbare Telefonnummern automatisch in WordPress einfügen
Smartphones sind heutzutage schon so weit, dass sie die meisten Telefonnummern automatisch erkennen. Daher ist es nicht nötig über eine Pluginlösung automatische Telefonnummern-Links einzufügen. Es macht Sinn an den wichtigen Stellen der Website der Anleitung in diesem Beitrag zu folgen und klickbare Links einzufügen. Für die restlichen Telefonnummern sollten die neuesten Smartphones eine automatische Erkennung ermöglichen.
Einen „Jetzt anrufen“ Telefon Button auf die WP Site setzen
Es gibt Pluginlösungen wie „Call Now Button“ lassen sich aufmerksamkeitsstarke Buttons in WordPress einfügen. Entweder über einfache Darstellung eines Telefonhörers unten an der Browserleiste oder aber auffälligere Buttons an beliebiger Position.
Verhindern von automatischer Verlinkung von Telefonnummern auf Smartphones
So wie mancher gerne sicherstellen möchte, dass Telefonnummern anklickbar sind, möchten manche Websitebetreiber vielleicht gerade verhindern, dass Telefonnummern direkt im Smartphone angeklickt werden können. Auch hierfür gibt es mögliche Lösungen.
Automatische Telefonnummernerkennung ausschalten
Es kann zum Beispiel ein Meta-Tag eingefügt werden mit dem Befehl, keine Telefonnummernerkennung zu erlauben. Dazu wird der folgende Code in den <head> Bereich der Website eingesetzt:
<meta name="format-detection" content="telephone=no">









David
Hallo René
Vielen Dank für die super Anleitung habe gerade alles auf meiner Webseite und Email Signatur so umgebaut und funktioniert hervorragend!!! Grüsse
Hartmut
ist es möglich mit einer anklickbaren Tele-Nr. anstatt der Tele-App WhatsApp zu öffnen?
Hintergrund ist die Möglichkeit, dass Kunden von der Website mit dem Smartphone eine Vorbestellung per WhatsApp schicken können.
René Dasbeck Post author
Es gibt die Möglichkeit Whatsapp Links einzubauen. Aber ich denke ob auf einem Smartphone der Link zu einer Telefonnummer automatisch in Whatsapp landet, wird eher eine Einstellung im Telefon selber sein.
Kalin Botev
Cool, danke für den Tip.
Nomi
Super Beitrag vielen Dank hab es mir viel Schwieriger vorgestellt. Hast es verdient bei Google als erster gefunden zu werden;-)
David
Direkt angewendet und habe mehr Anrufe erhalten. Super Tipp, danke.
Markus
Genau das habe ich gesucht. Allerdings war ich der Meinung, dass es hierfür einen bestimmten Begriff gibt und dass es nicht einfach nur klickbare Telefonnummer heißt.
Dominik
Vielen Dank für den Tipp
Wenn ich den Code +49 (0)151 27 05 14 57….eingebe- erscheint die Tel. blau und unterstrichen….wie kann ich die Farbe, Schrift und Grösse ändern?
René Dasbeck Post author
Per CSS kann man Texte und Links auf Webseiten ändern. Am besten ein div oder span außen rum setzen und dann per CSS ändern.
Friemel
Danke für den Tipp, könnte das sogar für meine Seite gebrauchen. Habe neulich schon alles an das responsive Design angepasst, aber an sowas habe ich bisher nicht gedacht.
Mustafa Eryigit
klasse. genau das habe ich gesucht. Vielen Dank
Andi
Endlich mal ne richtig praktische Anleitung für das Hobby Websiteprojekt, damit läßt sich ein Sonntag gut füllen.
BruZZi
hallo,
noch ein versuch!
Kann man den link mit Kontaktdaten bestücken sodass beim speichern der Nummer auch gleich die Adresse und Name usw. gespeichert werden?
Wäre toll wenn ich hier hilfe bekommen könnte!
Dankeschön!
bruzzi
der link funktioniert tadelos. ich würde jetzt gerne auch die kontaktdaten wie name anschrift usw einbetten sodass diese Daten mit im Kontakt gespeichert sind. Geht das?
Danke
Madeleine
Der Artikel ist sehr informativ und leicht verständlich.
Allerdings sehe ich das „Umleiten“ auf Skype als nicht ganz unbedenklich an, da es sich hierbei um einen kommerziellen Anbieter handelt ?!
Andy
Super…, danke für den interessanten Artikel. Ich werde Eure Anleitung für die nächste Überarbeitung der Webseite zur Hilfe nehmen- Auf alle Fälle finde ich es gut, wenn die Telefonnummern direkt vom Smartphone aus anklickbar sind, so erleichtert man den Besuchern und potentiellen Kunden die Kontaktaufnahme.
Vitaliy
Hallo!
Ich habe gerade das „tel:“ auf einer der Sites eingebaut, teste es mit meinem Android und es scheint leider nicht zu funktionieren 🙁
Gibt es evtl. Javascript-Lösungen oder Ähnliches? Danke!
Thomas
Das „tel:“ wirkt sich leider auf bei Desktop-Browsern aus. Klickt man auf die Nummer, so wird eine Abfrage nach einer externen Anwendung gemacht, wobei bei mir Skype angeboten wird.
Das Plugin „Telephone Number Linker“ öffnet bei mir auf dem Smartphone nicht die Telefonfunktion, sondern bietet nur die Möglichkeit, die Nummer als neuen Kontakt zu speichern.
Andre
Man kann kann das „tel“ im CSS ansprechen und mit Hilfe von Media Queries und der CSS Eigenschaft display. Die passende Version anzeigen lassen. So kann man auch gleich noch die Nummer stylen, und sie wie nen Telefonbutton aussehen lassen.
Michael
Wie sieht es eigentlich mit dem Datenschutz bei der Einbindung von Skype aus? Muß das in die Datenschutzbedingungen aufgenommen werden?
Werden da irgendwelche Daten an amerikanische Server gesendet?
Elvotech
Super danke für das gute und kleine Tutorial hatte es ganz vergessen wie es nochmal funktionierte. Man findet die einfachsten Sachen nicht mehr.
Holieurope
Haben wir auf der Webseite ebenfalls integriert, bis dato sehen wir noch keinen großen Nutzen. Ist ne feine Sache!
Axel
Danke super Erklärt, hatte ich gar nicht dran gedacht, dass man es so einem mobilen User erleichtern kann.