Nicht für jeden Blog Artikel findet man das richtige Bild oder hat Zeit eines zu suchen oder zu basteln. Damit dann auf der WordPress Website trotzdem ein Bild angezeigt wird, kann man Standard-Bilder als Beitragsbilder festlegen. So geht’s.
Was sind Beitragsbilder?
Beitragsbilder oder auch „Featured Images“ genannt sind die Bilder, die man in WordPress einem Beitrag hinzufügen kann. Je nach Theme wird dieses Beitragsbild dann an Stellen der Website angezeigt: Im Artikel, auf Kategorie- oder Schlagwort-Seiten, in Widgets, etc.
Inhaltsverzeichnis:
Wozu braucht man ein Standard-Bild in WordPress?
So häufig wie Themes in WordPress Positionen definieren an denen diese Beitragsbilder ausgeliefert werden, so selten werden Standardbilder definiert, die dann einspringen, wenn vergessen oder absichtlich darauf verzichtet wird ein Bild hochzuladen. Das führt dann evtl. zu Lücken in den Übersichtsseiten, so dass der Artikel-Feed oder Archiv-Seiten nicht mehr so schick aussehen. Auch auf den Posts selber können fehlende Beitragsbilder ggfs. zu faden Darstellungen führen.
Standard Featured Image in WP festlegen
WordPress bietet von Haus aus leider kein Standardbild. Manchmal fragt man sich, wieso WordPress so Basisfunktionalitäten nicht in den Core des Systems integriert hat. Ursprünglich als Bloggingsystem gestartet wäre das sicherlich ein genutztes Feature gewesen. Damit WordPress also ein Standardbild nutzen kann, muss es entweder manuell einprogrammiert oder ein Plugin verwendet werden. In diesem Fall wäre das „Default Featured Image„. Damit fügst du deiner WordPress Website ein Standardbild hinzu. Dieses Beitragsbild wird angezeigt, wenn kein Beitragsbild festgelegt wurde.
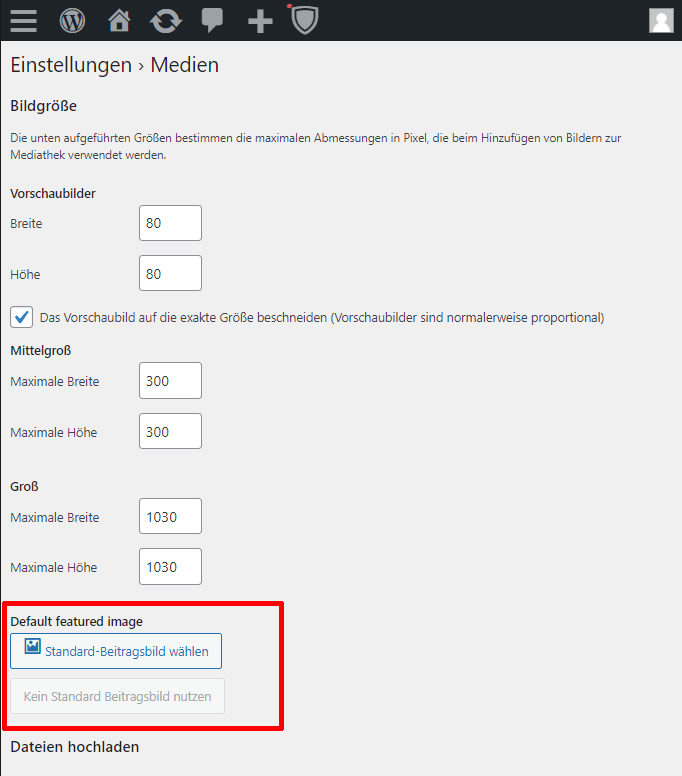
Du installierst das Plugin und anschließend gehst du auf Einstellungen->Medien und lädst dort das Standardbild hoch. Entweder du lädst ein neues hoch oder wählst eines aus der Mediathek. Wenn du das Fallback Bild ausgewählt hast, speicherst du die Optionen. An gleicher Stelle kannst du über „Kein Standard Beitragsbild nutzen“ dieses wieder deaktivieren.

Standard Beitragsbild in WordPress aktivieren
Ab sofort wird dann ein Standardbild in WordPress Posts und ggfs. auch Seiten verwendet. Und so sieht das Ganze dann aus, wenn man bisher gar keine Bilder selber hochgeladen hat und nur noch Standardbilder angezeigt werden (Darstellung je nach Theme komplett unterschiedlich):

Simples Standardbild eingebaut in einer Archivseite
Wo wird in WordPress das Beitragsbild festgelegt?
In WordPress gibt es im Editor eine Stelle an der das Beitragsbild festgelegt wird.
Gutenberg-Block-Editor

Im Gutenberg Editor wird an dieser Stelle das Beitragsbild gewählt
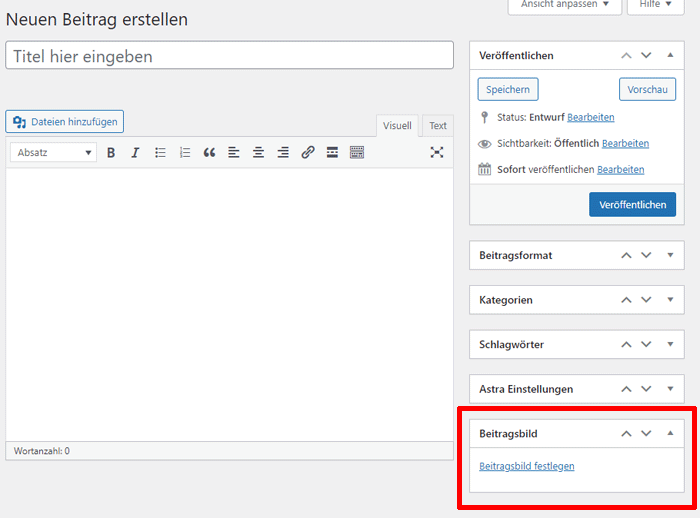
Classic Editor

An ähnlicher Stelle, aber optisch anders, kannst du im Classic Editor auch ein Beitragsbild festlegen (rot markiert)
Falls das Standardbild in WordPress nicht angezeigt wird
Wenn in deiner Website das Standardbild nicht angezeigt wird, dann ist meistens das Theme schuld und baut Beitragsbilder nicht PordPress-konform ein. Auch ist es möglich, dass das Bild per CSS ausgeblendet wird. Das solltest du dann prüfen.
WP Standardbild einbauen per Code im Theme
Natürlich kann man auch mit Coding-Kenntnissen das Standard Featured Image per Code einbauen. Das würde hier den Rahmen sprengen, es gibt aber bereits Anleitungen im Netz die das beschreiben. Immer vorher Backup machen und vor allem mit einem Child Theme arbeiten, damit keine Core Files verändert werden.
Bild von GraphicsSC auf Pixabay









