Die Security der eigenen WordPress Website zu optimieren ist eigentlich Pflicht für jeden Website-Betreiber. Es auch wirklich zu tun ist nicht trivial und geht über das reine Installieren eines guten Security-Plugins hinaus. Über HTTP Security Headers kann die Security deiner WordPress Website weiter verbessert werden, wenn du die üblichen Securitymaßnahmen schon erledigt hast.
Inhaltsverzeichnis:
Was sind HTTP Security Header?
Die Kommunikation deines Browsers beim Aufruf einer Website mit dem entsprechenden Webserver findet über das HTTP Protokoll statt. Wird also deine Website per http:// oder https:// aufgerufen, laufen im Hintergrund einige dieser HTTP Requests (Anfragen) und Responses (Antworten) zwischen Browser und Server ab um die entsprechenden Informationen und Daten bereitzustellen die nötig sind, damit die Website angezeigt wird. Das ist nötig und funktioniert wunderbar. HTTP Header sind quasi das Herzstück dieser Anfragen. Über sie werden Infos des Browserclients, der angeforderten Seite und des liefernden Webservers ausgetauscht.
So sieht ein Beispiel eines einfachen HTTP Headerauszugs aus (ausgelesen per Chrome Developer Tools unter „Netzwerk“):
HTTP/1.1 200 OK Date: Tue, 28 Jun 2022 07:31:11 GMT Server: Apache Link: <http://contentde.netz-gaenger.de/wp-json/>; rel="https://api.w.org/" Upgrade: h2,h2c Connection: Upgrade Vary: Accept-Encoding,User-Agent Content-Encoding: gzip Transfer-Encoding: chunked Content-Type: text/html; charset=UTF-8
Was die einzelnen HTTP Header Informationen bedeuten, kannst du hier nachlesen.
Auslesen eines HTTP Headers einer Website kannst du zum Beispiel über dieses einfache Tool um den HTTP Header auszulesen.
Was ist das Problem mit HTTP Requests?
 Über HTTP Requests können sicherheitsrelevante Informationen übermittelt oder auch Funktionen missbraucht werden. Dazu können durchaus Informationen abgegriffen und verarbeitet werden, die als datenschutztechnisch kritisch gesehen werden. Damit das nicht passiert sollten HTTP Header implementiert werden, die die Komunikation zwischen Server und Browser reglementieren und klassische Sicherheitslücken schließen. So haben Man-in-the-Middle-Angriffe oder Clickjacking oder auch Versuche Endgeräte zu kapern keine Chance.
Über HTTP Requests können sicherheitsrelevante Informationen übermittelt oder auch Funktionen missbraucht werden. Dazu können durchaus Informationen abgegriffen und verarbeitet werden, die als datenschutztechnisch kritisch gesehen werden. Damit das nicht passiert sollten HTTP Header implementiert werden, die die Komunikation zwischen Server und Browser reglementieren und klassische Sicherheitslücken schließen. So haben Man-in-the-Middle-Angriffe oder Clickjacking oder auch Versuche Endgeräte zu kapern keine Chance.
Die wichtigsten HTTP Header für deine WP Website
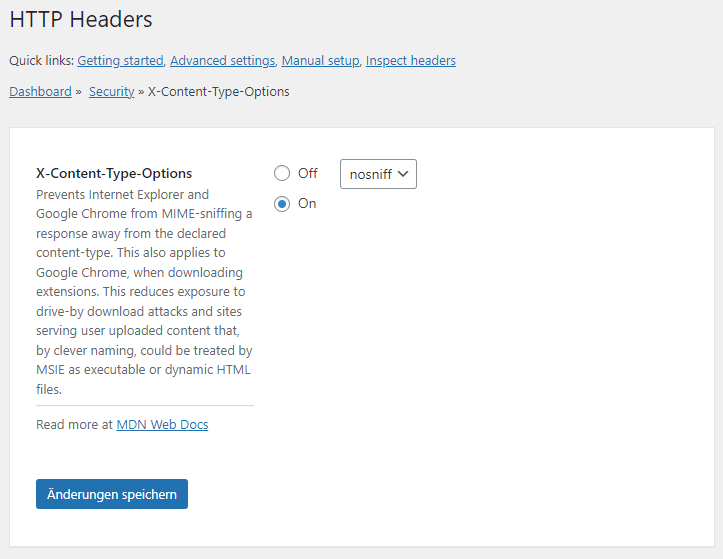
X-Content-Type-Options: gegen MIME Type Sniffing
Mit diesem HTTP Header verhinderst du, dass ein Angreifer schadhaften Code z.B. über eine kompromittierte Grafikdatei einschleusen kann (Beispiel wäre eine Website, die den Upload von Dateien ermöglicht). Ist in eine Bilddatei JavaScript Schadcode eingebaut, erkennt der Browser JavaScript und führt die Datei ggfs. aus oder stellt sie dar, auch wenn JavaScript ansich als Upload gar nicht erlaubt ist. Über den Wert „nosniff“ wird genau diese Interpretationsmöglichkeit für den Browser deaktiviert. So wird dann nur das ausgegeben, was auch offiziell über den MIME Type an den Browser geliefert wurde. In dem genannten Beispiel eben ein Bild und NICHT eine JavaScript Datei.
X-Frame-Options: gegen Clickjacking
Über iFrames lassen sich andere Websites in Websites einbetten. Alles was auf diesen eingebetteten Websites dann ausgespielt werden soll, wird ausgespielt. Das kann natürlich auch Schadcode sein. Damit nicht über Sicherheitslücken iFrames in eine Website eingeschleust und dort ausgeführt werden können, kann über den HTTP Header X-Frame-Options das Einbetten von fremden Websites blockiert oder beschränkt werden. Über den Wert „SAMEORIGIN“ kann nur noch aus der gleichen Domain eine Website eingebettet werden. Über „DENY“ dürfen <iframe>, <frame> und <object> gar nicht mehr eingebettet werden.
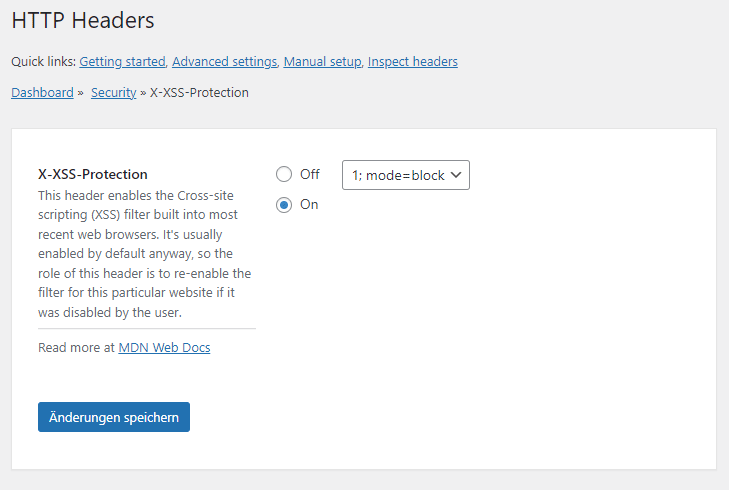
X-XSS-Protection: gegen reflektiertes Cross-Site-Scripting
Dieser ältere HTTP Header soll vor allem alte Browser davon abbringen Cross Site Scripting (XSS) zu ermöglichen. Angreifer versuchen zum Beispiel über die URL oder POST Parameter Schadcode an die Site bzw. den Server zu übergeben, damit dieser diesen Code dann quasi wiederholt/reflektiert. Ein typischer Anwendungsfall wäre die Ausgabe des Suchbegriffs auf einer Suchergebnisseite, der mit Schadcode befallen ist. Links mit diesem schadhaften Code können dann auf anderen Websites eingebaut werden. Wie geschrieben ist der HTTP Header eher für ältere Browser nützlich, z.B. den IE11. Über den HTTP Header Content-Security-Policy können auch moderne Browser geschützt werden.
Strict-Transport-Security (HSTS): gegen Man-in-the-Middle-Angriffe und Session-Hijacking
Über HSTS wird dem Browser aufgezwungen, dass für eine angegebene Zeit ausschließlich HTTPS-Verbindungen erlaubt sind. D.h. die Kommunikation über die Website erfolgt dann nur verschlüsselt. Das Abhorchen von sensiblen Daten (z.B. Login-Daten) ist somit unterbunden. Der Zeitraum für die Vorgabe wird in Sekunden angegeben.
Referrer-Policy: für mehr Datenschutz
Über die Referrer-Policy wird vorgegeben, welche Informationen der Browser beim Wechsel von einer auf die nächste Website weitergeben kann. Beispielsweise verlinkt Website A auf Website B. Normalerweise wird dann der Website B der Referrer mitgeteilt (also die verweisende Website): in dem Fall ist das die Website A. Über diese Information kann Tracking passieren. Besucherströme können analysiert werden, eine Art Fingerprinting bei der Bewegung im Internet wird unterstützt. Damit User davor geschützt werden, kann der Referrer ausgeschalten werden. Über die Option no-referrer wird dann keine Referrer Informationen mehr mitgeteilt. Über strict-origin wird der Referrer nur dann blockiert, wenn von einer verschlüsselten auf eine unverschlüsselte Website verwiesen wird.
Permissions-Policy: für Sicherheit und Usabilty
Mit diesem relativ neuen HTTP Header kann angegeben werden, welche Endgeräte am Rechner des browsenden Besuchers von der Website angesteuert werden dürfen. So kann man beispielsweise verhindern, dass über Mikro, Kamera und Standort sensible Daten und Einblicke möglich werden. Auch das Aktivieren der Zahlungs-API ApplePay könnte blockiert werden. Du siehst, es handelt sich hier um eine komplexe Direktive, die nicht unbedacht konfiguriert werden sollte. Dieser Header kann auch die Nutzung von <iframe> blockieren. Der Datenschutz des Website-Besuchers wird über diesen HTTP Header verbessert. Mehr Infos dazu findest du hier. Die Permissions-Policy kann man sich hier bequem per Generator zusammenstellen lassen.
Content-Security-Policy: für mehr Kontrolle über eingebundene Ressourcen
Über diesen HTTP Header kann vorgegeben werden, welche Daten und Datentypen geladen werden dürfen und aus welcher Quelle. So könnte sehr granular definiert werden, welche Scripte geladen werden können und auch von woher. Das blockiert Angriffsversuche, bei denen fremde Scripte in die Site über Malware eingebaut werden. Diese Scripte werden dann schlichtweg nicht mehr ausgeführt. Aber Achtung: Die Konfiguration ist sehr komplex und auch nur für Profis sinnvoll. Vor allem Websites mit sehr hohem Security-Anspruch arbeiten damit. Die Flexibilität bei der Arbeit mit dem System wird dadurch stark eingebremst. Beispielsweise fügen neue Plugins in WordPress gerne mal neue Scripte hinzu. Jede Änderung am System muss erst über den HTTP Header freigeschalten werden. Weitere Infos dazu. Mit dem „Report“-Modus kann eine Policy getestet werden ohne aufgrund einer Fehlkonfiguration die Webseite versehentlich „lahm“ zu legen.

So sieht es beispielhaft in der Konsole aus, wenn über HTTP Header bestimmte Scripte oder Script-Quellen verboten werden
Einbauen von HTTP Security Headers in WordPress per Plugin
HTTP Security Header lassen sich auf 2 Arten in WordPress einbauen: Entweder durch .htaccess Direktiven (siehe unten) oder aber durch Plugins. Ich habe dir hier 2 Plugins mitgebracht. Eines davon ist leider schon etwas veraltet, ob es weiterentwickelt wird, kann ich nicht sagen. Es funktioniert noch einwandfrei, sollte aber nicht verwendet werden, wenn es noch deutlich weiter veraltet. Ich empfehle daher eher das folgende Plugin für den Einbau von HTTP Headers in eine WordPress Site:
Einbau von HTTP Header per „Redirection“ Plugin
Achtung: Neuester HTTP Header „Permissions-Policy“ derzeit noch nicht verfügbar in den Optionen.
Das Plugin „Redirection“ ist per se erstmal kein dediziertes Plugin für den Einbau von HTTP Headers, aber die Option besteht. Nach der grundsätzlichen Einrichtung des Plugins kann über ein einfaches Interface die HTTP Header eingebaut werden:

Gehe auf den Menüpunkt „Websites“. Dort können die HTTP Header eingebaut werden.

Füge hier die entsprechenden HTTP Header und Werte ein. Welche ich beispielhaft verwendet habe, siehst du unten und in diesem Screenshot. Bitte beachte, dass du deine eigenen Einstellungen finden solltest. Das Plugin gibt dir über das ? weitere Infos für die richtige Konfiguration.
Einbau von HTTP Security Header per „HTTP Headers“ Plugin
Achtung: Plugin ist zum Zeitpunkt der Veröffentlichung dieses Artikels (29.6.2022) seit 1 Jahr nicht weiterentwickelt worden: Die Fortführung des Plugins ist derzeit zumindest fraglich. Sollte es weiterentwickelt werden ist es ein sehr gutes Tool für den HTTP Headers-Einbau.
Meine Einstellungen: Bitte auch hier die eigenen Einstellungen zusammenstellen. Info Links sind jeweils unter den Kurzbeschreibungen der jeweiligen HTTP Header vorhanden.






Einbauen von HTTP Header in .htaccess der WordPress Website
Ein Beispiel für den Einbau der hier besprochenen HTTP Header über die .htaccess Datei von WordPress. Sollte ein Internal Server Error 500 auftreten, sind Direktiven entweder falsch angegeben oder werden vom Server nicht unterstützt.
<ifModule mod_headers.c> #Beispiel Strict-Transport-Security (HSTS): #HTTPS wird erzwungen für die Domain und Subdomains; für 1 Jahr eingestellt. Header set Strict-Transport-Security "max-age=31536000; includeSubDomains;" env=HTTPS ############################################### #Beispiel X-XSS-Protection: #Direktive für ältere Browser wie den IE11: Ausführen von reflektiertem XSS wird verhindert. Header set X-XSS-Protection "1; mode=block" ############################################### #Beispiel X-Content-Type-Options: #Verhindert Cross Site Scripting; Browser dürfen Dateien nicht selbst interpretieren und falsch ausführen. Header set X-Content-Type-Options nosniff ############################################### #Beispiel X-Frame-Options: #Es werden keine <frames>, <iframes> oder <objects> erlaubt Header set X-Frame-Options DENY ############################################### #Beispiel Referrer-Policy: #Es wird kein Referrer weitergegeben an eine verlinkte Website. Header set Referrer-Policy: no-referrer ############################################### #Beispiel Content-Security-Policy: #Hier werden nur Scripte von 3 Domains erlaubt. Header set Content-Security-Policy "script-src 'self' http://domain1.de http://domain2.de http://domain3.de" ############################################### #Beispiel Permissions-Policy: #Der Zugriff auf diverse Infos und Dienste ist hiermit deaktiviert Header set Permissions-Policy "camera=(), geolocation=(), gyroscope=(), magnetometer=(), microphone=(), usb=()" </ifModule>
Wie kann ich HTTP Header Einstellungen meiner WP Website testen?
Um herauszufinden, ob die eigene Website bereits die wichtigen HTTP Header eingerichtet hat, kannst du über folgende Websites prüfen.

Fehlende Security Header über siwecos.de erkannt

Beispiel einer Website ohne die nötigen HTTP Header von securityheaders.com erkannt
Wie kann ich meine WordPress Website weiter absichern?
HTTP Header sind eine gute Ergänzung zu Securitymaßnahmen auf WP Websites. Du solltest deine Website vorab über eine gute Firewall absichern, so dass klassische Einfallstore geschlossen werden und auftretende Sicherheitslücken nicht ausgenutzt werden. Ich habe dir hier ein paar Security Plugins zusammengestellt. Dazu gibt es noch diverse andere Möglichkeiten WordPress Websites abzusichern. Die Beste ist vermutlich einen Profi die Absicherung deiner WordPress Website durchführen zu lassen.
Profi-Tipp
Die Security deiner Website hängt natürlich von der Konfiguration und vom generellen Setup deiner Website ab. Das Theme, die Plugins und WordPress selbst sind aktuell zu halten, um Sicherheitslücken zu schließen. Mit Firewall-Regeln und entsprechenden Security-Plugins lassen sich viele Angriffe abfangen. Ein guter Hoster kann dabei helfen und auch noch weitere Sicherheitsebenen einziehen, die schon vor dem Aufruf der Website greifen. Hier habe ich dir die besten deutschen WordPress Hoster zusammengestellt. Und wenn du auf der Suche nach einem spezialisierten WordPress Hoster bist, der auch das Thema Sicherheit vollumfänglich bedient, dann empfehle ich dir meinen Testbericht zu HostPress.










Andreas
Moin und ebenfalls Danke für den Post 🙂 Er war ein guter Start für mich zum Thema Security Header.
Ich konnte bei Hetzner und Strato erfolgreich per .htaccess ein B+ erzielen. Bei ionos (lt. Support) wiederum kann man aktuell für PHP Anwendungen die mod_headers nicht in der .htaccess setzen.
Meine jetzige Umsetzung ist eine .user.ini – die in der .htaccess geblockt wird und eine Zeile enthält.
auto_prepend_file = „path-to-your-wordpress/prepend_headers.php“
In der prepend_headers.php werden dann die gewünschten Einträge gemacht. Und nun liefert auch hier die Website ein B+ aus 🙂
Beste Grüße aus Hamburg
Stephan
Danke für den hilfreichen Beitrag! Das Plugin „HTTP Headers“ wurde nicht mehr aktualisiert. Bei der Suche nach einer Alternative bin ich auf dieses hier gestoßen: „Headers Security Advanced & HSTS WP“ (siehe: https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/). Es scheint gut zu funktionieren und erfordert keine Konfiguration.
René Dasbeck Post author
Wurde jetzt wieder aktualisiert. Danke dir.